With number of webappliations on your farm and their respective application pools, it becomes difficult to find out which worker process to attach to when you want to debug your webpart.
I assume you know how to get the name of application pool from your web application.
This will list out the worker process running for all the web applications. In my case its the following:

Then in visual studio,

I assume you know how to get the name of application pool from your web application.
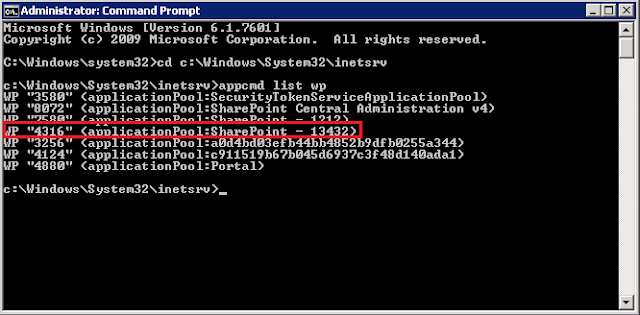
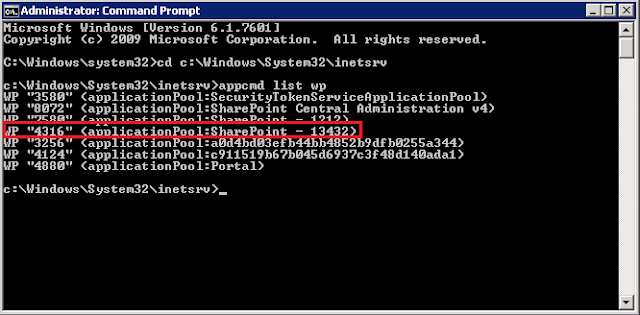
- Once you do, run cmd in admin mode.
- change directory to c:\Windows\System\Inetsrv
- and run appcmd list wp
This will list out the worker process running for all the web applications. In my case its the following:

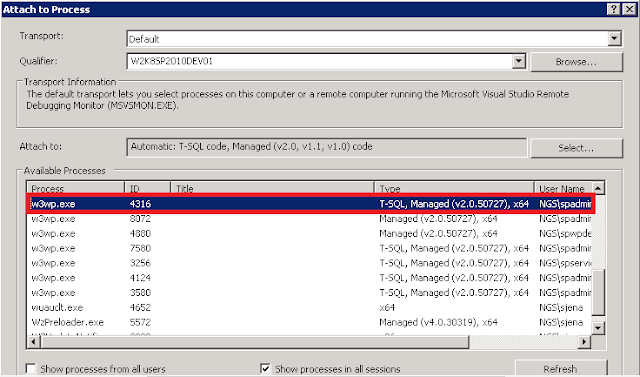
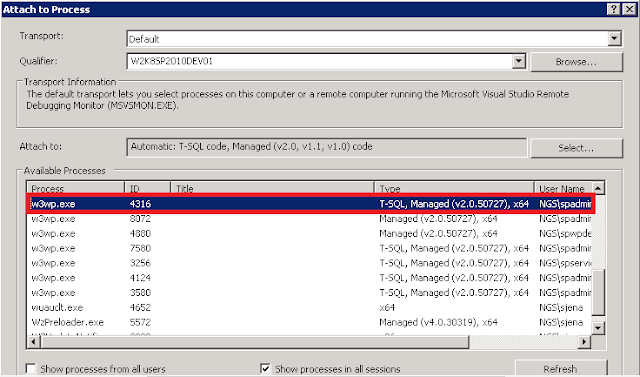
Then in visual studio,
- Set breakpoints
- deploy your solution
- click on debug
- then click on attach to process and find out the process with the id which is 4316 in my case.